Trong khi thiết kế website thì việc thiết kế menu cho website là việc rất cần thiết và là bước bạn không thể bỏ qua. Menu trình bày các dịch vụ chính của website, là nơi cung cấp những thông tin chính cần thiết cho khách hàng và Google đánh giá cao liên kết ở thanh menu này.
6 vấn đề cần lưu ý khi thiết kế Menu Website
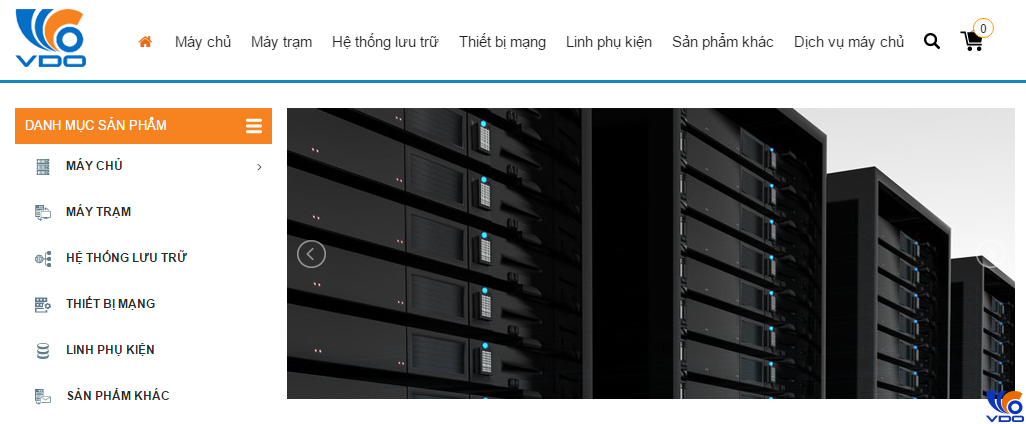
1. Nên liệt kê các dịch vụ chính trong Menu
Menu chính là nơi cung cấp cho khách hàng truy cập các thông tin về sản phẩm, dịch vụ mà bạn cung cấp. Rất nhiều người có thói quen đưa từ “Dịch vụ” vào Menu. Điều này khiến khách hàng mất nhiều thời gian và thao tác hơn khi tìm kiếm sản phẩm. Bạn nên liệt kê các dịch vụ chính mà bạn cung cấp trên Menu. Điều này sẽ có tác dụng tốt hơn cho việc SEO, cũng như giới thiệu được cho người dùng về các sản phẩm mà họ đang tìm kiếm, giúp họ đến nơi họ cần mà không cần phải click nhiều.
2. Không đặt Menu chính quá dài.
Khi liệt kê các sản phẩm hoặc dịch vụ mà bạn cung cấp lên Menu, sẽ có một vấn đề phát sinh là trường hợp doanh nghiệp của bạn cung cấp rất nhiều sản phẩm thì sẽ khiến Menu của bạn dài ra. Điều này sẽ khiến khách hàng khó lựa chọn và lâu ra quyết định. Vì vậy, khi thiết kế Menu, bạn chỉ nên đưa ra các sản phẩm chủ lực, giúp Menu của bạn không quá dài và hợp với thiết kế chung của website.
3. Thiết kế Fly-out để thu gọn Menu
Đôi khi hợp doanh nghiệp của bạn cung cấp nhiều sản phẩm, và không thể lựa chọn các sản phẩm chính. Tuy nhiên, bạn vẫn muốn đưa tất cả các sản phẩm này lên Menu? Vậy thì hãy thiết lập trạng thái “fly-out” cho nó. Đây là dạng Menu mà khi bạn đưa con chỏ chuột vào, nó sẽ hiện ra các menu con. Bằng cách nhóm các sản phẩm mà bạn cung cấp vào các nhóm lớn hơn, rồi đạt chúng vào các fly-out menu, bạn sẽ tạo được một Menu gọn gàng hơn rất nhiều. Nếu bạn không thể nhóm các sản phẩm của mình theo các nhóm nhỏ hơn thì bạn nên sử dụng Mega Menu và liệt kê các sản phẩm thành nhiều cột, như vậy sẽ tăng tỷ lệ click của khách hàng, thay vì họ phải di chuột một đoạn khá dài.
4. Không cần thêm nút “Trang chủ” vào Menu chính
Trong menu, các bạn không cần đưa nút “Trang chủ” lên Menu chính. Hãy ưu tiên vị trí này cho các sản phẩm, dịch vụ chính của mình. Còn liên kết quay về trang chủ, bạn có thể đặt nó vào logo.
5. Không sử dụng Textlink quá dài
Bạn cần suy nghĩ là lựa chọn thật kỹ để thu gọn các textlink trên thanh Menu. Một textlink quá dài chỉ làm cho menu của bạn tốn diện tích. Người dùng cũng không vì textlink dài mà có tỷ lệ click tăng lên, mà chỉ làm họ thêm rối mắt. Tốt nhất là bạn nên chọn những text link chỉ có 2-3 từ.
Ví dụ, thay vì đặt là ” dịch vụ cho thuê máy chủ “, hãy đặt là ” Thuê máy chủ“. Bạn có thể tham khảo Menu ” Trang chủ | Thuê máy chủ | Thuê VPS | Chỗ đặt máy chủ | Tên miền | Hosting | Liên hệ “
Một lưu ý nho nhỏ là bạn không nên sử dụng menu ở dạng hình ảnh, vì Google không thể đọc, hiểu nút đó. Ngoài ra, khi bạn muốn thay đổi nội dung các nút trong Menu, các nút ở dạng text sẽ được thay đổi một cách đơn giản hơn rất nhiều so với việc bạn chỉnh sửa một file hình ảnh.
6. Lựa chọn thứ tự các nút hợp lý
Trước khi thiết kế Menu, hãy liệt kê tất cả các nút bạn định làm, và hãy dành thời gian để sắp xếp các nút này sao cho hợp lý và logic. Hãy bắt đầu từ các trang quan trọng, và những trang ít quan trọng hơn thì nên ở cuối. Thậm chí, các nút có lượng traffic thấp như Blog, FAQs, tuyển dung, … thì bạn nên đưa nó xuống phần footer. Các mục này không giúp được nhiều cho khách hàng, và cũng chẳng có nhiều tác dụng trong SEO.
Sau khi đã xác định được các nút trên Menu, hãy thiết kế nó, đặt ở phần header của website, và nhớ là đừng thay đổi menu ở tất cả các trang trong website của bạn.
Kết luận: Trên đây là 6 vấn đề bạn cần lưu ý khi thiết kế Menu cho Website của mình, hãy đảm bảo trình bày khoa học, đẹp mắt, ngắn gọn, xúc tích, show đủ các đầu dịch vụ chính của công ty
Chúc các bạn thành công!