Bài viết trướcVS Trading đã giới thiệu qua đến các bạn Drupal là gì rồi đúng không, chắc các bạn cũng đều biết Drupal là một mã nguồn mở thích hợp với các website thương mại điện tử. Bài viết này chúng ta sẽ cùng đi tìm hiểu thêm về các thành phần cơ bản trong giao diện Drupal
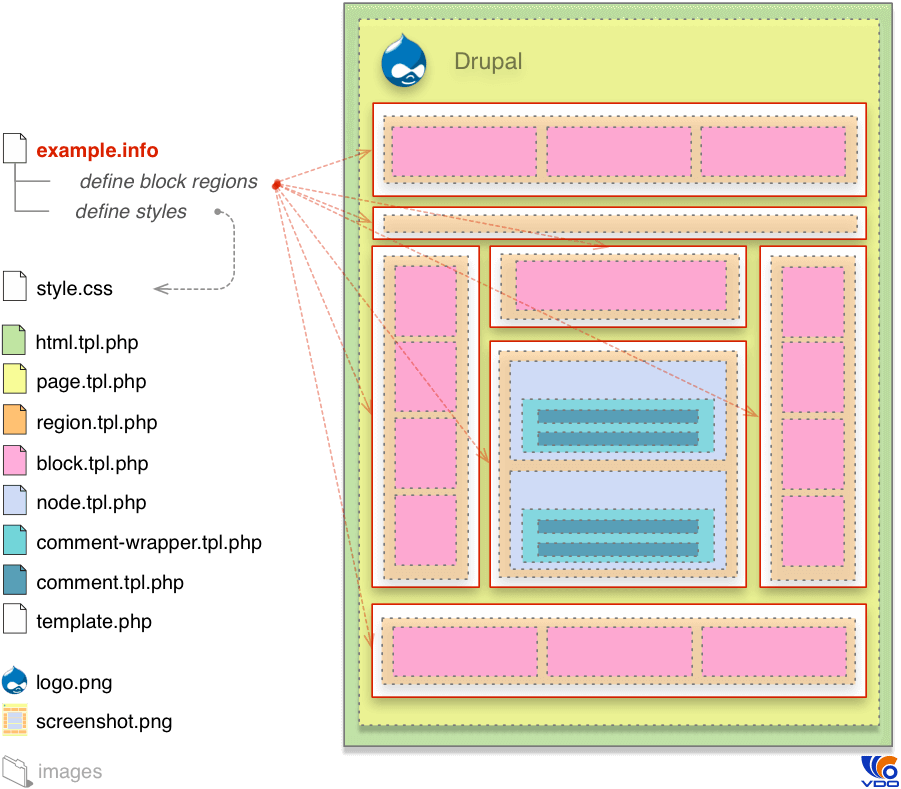
Các thành phần cơ bản trong giao diện Drupal
1. Giao_dien.info : Quy định các thông tin cơ bản về về giao diện. Các thông tin chính cần cung cấp
– name : Tên giao diện
– core : Giao diện tương thích với phiên bản Drupal nào
– stylesheets : Đường dẫn đến các file css sẽ sử dụng
– scripts : Đường dẫn đến các file javascript sẽ sử dụng
– regions : Khai báo các region sẽ sử dụng.
Ví dụ mẫu:
name = Giao diện cho Mobile core = 7.x stylesheets[all][] = css/base.css stylesheets[all][] = css/style.css scripts[] = js/ttvn.js regions[content] = Content regions[header] = Header regions[footer] = Footer
2. page.tpl.php : Là nơi chứa bố cục chính của toàn bộ website. Toàn bộ các thành phần mã nằm trong thẻ “body” được đặt ở đây.
Ví dụ mẫu (sử dụng khai báo ở mục 1):
<div id="wrap"> <div id="header"> <?php if($page['header']) print render($page['header']); ?> </div> <div id="content"> <?php if($page['content']) print render($page['content']); ?> </div> <div id="footer"> <?php if($page['footer']) print render($page['footer']); ?> </div> </div>
3. node.tpl.php : Là template chứa nội dung chi tiết của một thành phần.
Trong drupal các nội dung content được đưa ra giao diện qua block “Main page content”. Chúng ta sẽ đặt block này vào region “Content”.
Trong file page.tpl.php xếp nội dung hiển thị vào thẻ id=”content”.
Trong file node.tpl.php sẽ xử lý chi tiết nội dung này
Ví dụ mẫu
<div class="node"> <!-- Nếu là trang mục lục chỉ liệt kê tiêu đề --> <a href="#"> <!-- Nếu là trang chi tiết hiển thị toàn bộ nội dung --> </div>
Kết luận : Trên đây là một số thành phần cơ bản trong giao diện Drupal mà các bạn có thể tham khảo, cũng giống như học code thì chúng nên tìm hiểu từ phần html trước, mọi thứ đểu cần phải nắm chắc cái ” gốc rễ” của vấn đề.
Chúc các bạn thành công!